Why me?
I'm a code junkie who brings self-discipline, passion and proven skills to the table.
In a few words:
A self-taught problem solver who plays well with any team.
You're looking for a junior front-end developer who's a hybrid: They have the skills you need today and a proven drive to learn the skills you need tomorrow. I'm that guy. I'm self-taught, a problem solver and I'm driven. For two years I immersed myself in learning web development while working full time with the Waterloo School Board. In other words? I know how to work hard, stay focused and function on 5 hours of sleep. And now? I'm ready to find the right team for my first coding position. A place where I can contribute and also learn; where I'll meet some good people and some interesting challenges. So... if you have a position available (or if you don't) I'd welcome a conversation, a virtual coffee or advice. I'm all ears and ready to go.
What I know.
Here are some of the tools in my toolbox.
Projects
A selection of my projects
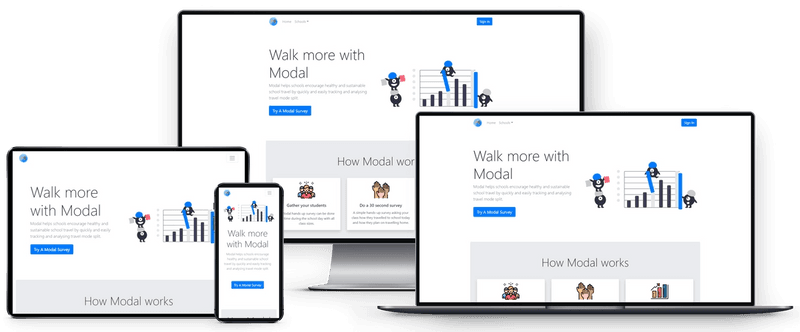
Modal: A Travel Mode Tracker
- React
- Context API
- Bootstrap 3
- HTML
- Data Visualization (Recharts)
- Firebase Firestore
- Firebase User Authentication
Modal is a survey platform that measures school travel modes. The application provides a survey tool for teachers to collect travel mode data and automatically summarize and visualize the statistics for each survey, as well as the whole school. It aims to help schools promote daily physical activity by encouraging students to walk or bike to school.
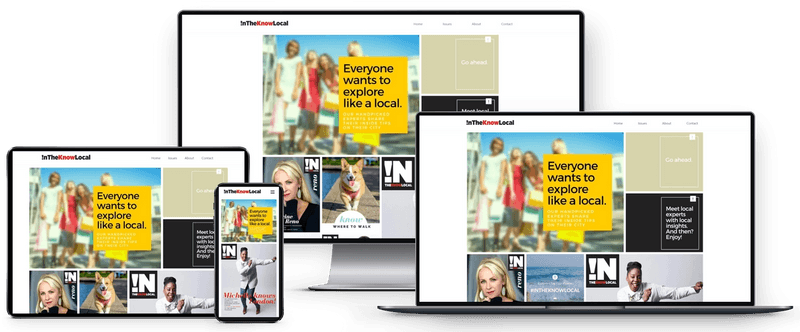
In The Know Local Magazine
- React
- React Hooks
- SASS
- BEM
- HTML5
- Firebase Firestore
- Google AppScript
- Google Form/Sheets
In The Know Local is an online magazine where entrepreneurs from around the world highlight the best in their cities. The magazine features interviews from guest authors that give readers a local's guide to the best restaurants, parks, and entertainment. The website uses a streamlined publishing process powered by Google Suite (Forms and Sheets) and Firebase Firestore.
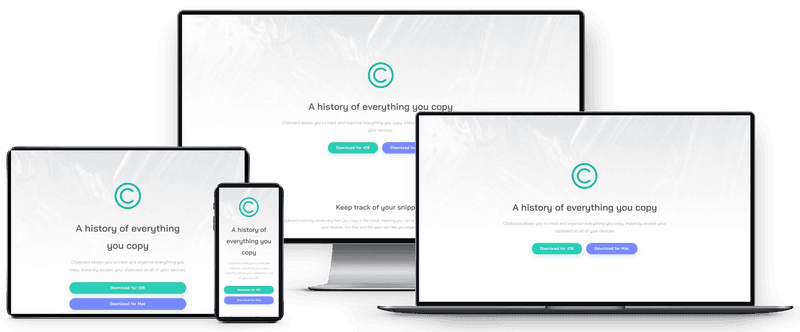
Clipboard Landing Page
- HTML5
- SASS
- BEM
- PostCSS
A fully responsive landing page for Clipboard; a fictional application. The website was developed to spec from a design prototype image. To see the original design prototype visit the Github readme.
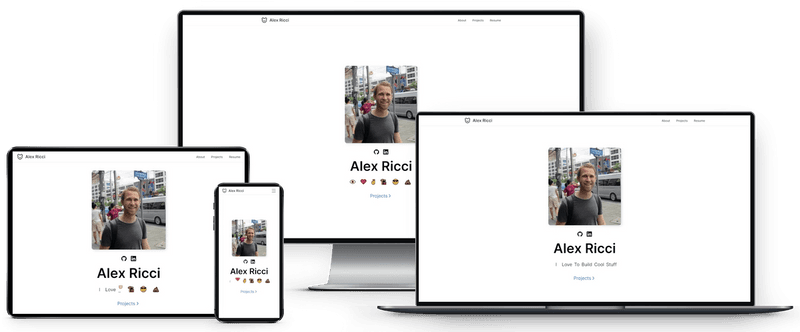
My Portfolio
- Gatsby JS
- HTML5
- Styled Components
- GraphQL
- Sanity CMS
A minimalist approach to my portfolio. The design attempts to prioritize the most relevant content while including subtle animations. As I am constantly creating new projects that I'm excited to showcase, the Sanity.io CMS makes it easy to keep the content fresh.